利用原生js我们可以做一个简易的年历。
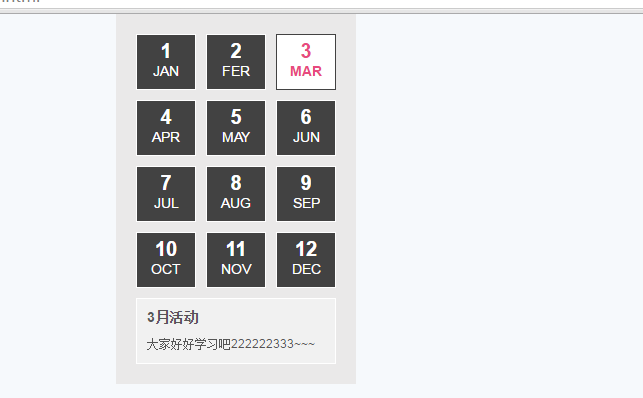
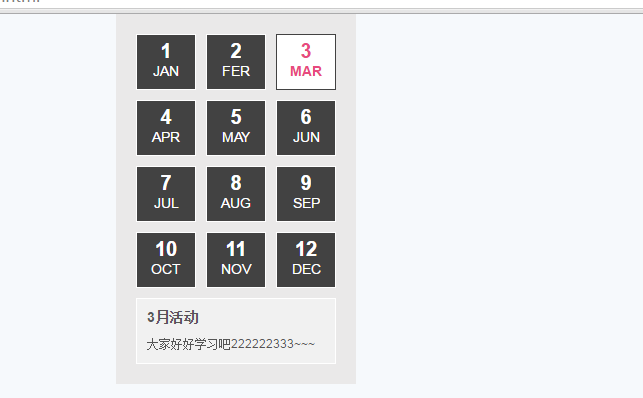
效果如下图所示:

css代码如下:
html 结构如下:
1
JAN
2
FER
3
MAR
4
APR
5
MAY
6
JUN
7
JUL
8
AUG
9
SEP
10
OCT
11
NOV
12
DEC
1月活动
快过年了,大家可以商量着去哪玩吧~
JS代码如下:
本文共 475 字,大约阅读时间需要 1 分钟。
利用原生js我们可以做一个简易的年历。
效果如下图所示:

css代码如下:
html 结构如下:
1
JAN
2
FER
3
MAR
4
APR
5
MAY
6
JUN
7
JUL
8
AUG
9
SEP
10
OCT
11
NOV
12
DEC
1月活动
快过年了,大家可以商量着去哪玩吧~
JS代码如下:
转载于:https://www.cnblogs.com/MikePan/p/9123182.html